"Effing the Ineffable."
ACT ONE – OVERVIEW
ACT ONE – OVERVIEW
THE HOOK – “BACKGROUND”
SUMMARY
SUMMARY
As a student of the Google UX Design certificate program,I was assigned a project to design an audio tour app for a gallery. However, while researching the haptic features of the app, I recognized additional functions that could be served: Gaming and assistance for patrons with accessibility preferences.
As a student of the Google UX Design certificate program,I was assigned a project to design an audio tour app for a gallery. However, while researching the haptic features of the app, I recognized additional functions that could be served: Gaming and assistance for patrons with accessibility preferences.
ROLE
ROLE
One man show
2023 -2024
2023 -2024
One man show
2023 -2024
2023 -2024
PROBLEM
PROBLEM
As a student of the Google UX Design certificate program, I was assigned a project to design an audio tour app for a gallery. Despite the fact that it was called an audio-tour, we quickly learned that it was necessary to include other sensory stimuli to buttress the audio information. What is the most efficient and comprehensive way to do this without overwhelming auditory senses? The unexpected result is a touring app suited for a multitude of users, while being geared toward serving those with accessibility preferences.
As a student of the Google UX Design certificate program, I was assigned a project to design an audio tour app for a gallery. Despite the fact that it was called an audio-tour, we quickly learned that it was necessary to include other sensory stimuli to buttress the audio information. What is the most efficient and comprehensive way to do this without overwhelming auditory senses? The unexpected result is a touring app suited for a multitude of users, while being geared toward serving those with accessibility preferences.
GOALS
GOALS
1) Gain an understanding of the pain points and related motivations of the target audience.
2) Explore the range of haptics options available and how they reinforce the audio experience.
3) Design a fun, bold UI to reinforce appeal and function regarding target groups.
2) Explore the range of haptics options available and how they reinforce the audio experience.
3) Design a fun, bold UI to reinforce appeal and function regarding target groups.
1) Gain an understanding of the pain points and related motivations of the target audience.
2) Explore the range of haptics options available and how they reinforce the audio experience.
3) Design a fun, bold UI to reinforce appeal and function regarding target groups.
2) Explore the range of haptics options available and how they reinforce the audio experience.
3) Design a fun, bold UI to reinforce appeal and function regarding target groups.
PLOT TURN ONE – “UNCOVERING PAIN POINTS”
FACTS
FACTS
As always, I began with the stats. I explored the core differences between museums and galleries. Performed competitive audits on apps of world renowned galleries and museums. Researched yearly patronage data, plus the financial sources and challenges for Museums in particular. And I complied stats pertaining to the user experience of the app’s target audience.
As always, I began with the stats. I explored the core differences between museums and galleries. Performed competitive audits on apps of world renowned galleries and museums. Researched yearly patronage data, plus the financial sources and challenges for Museums in particular. And I complied stats pertaining to the user experience of the app’s target audience.
FEELINGS
FEELINGS
The insights from Customer Personas and User Journeys broadened my understanding of the difficulties surrounding the entertainment experience in general for people with Accessibility Preferences. There were many peripheral aspects of the touring experience to be accounted for such as transportation and nearby accommodations.
The insights from Customer Personas and User Journeys broadened my understanding of the difficulties surrounding the entertainment experience in general for people with Accessibility Preferences. There were many peripheral aspects of the touring experience to be accounted for such as transportation and nearby accommodations.
INSIGHTS
INSIGHTS
I conducted affinity mapping so that pain point patterns in the data would become more readily apparent.
I then organized those points using a Severity Framework.
I then organized those points using a Severity Framework.
I conducted affinity mapping so that pain point patterns in the data would become more readily apparent.
I then organized those points using a Severity Framework.
I then organized those points using a Severity Framework.
SOLUTION
SOLUTION
As we moved from lo-fi to Hi-fi, HMWs yielded some great results. When it came time to choose the Accessibility features for the app. I was strictly thinking of ways to compliment the audio aspects of the tour itself (i.e. notifications and sound effects). As my understanding of the Accessibility field grew, I finally saw the breadth of users that may require an audio tour, the ideas came rapid fire.
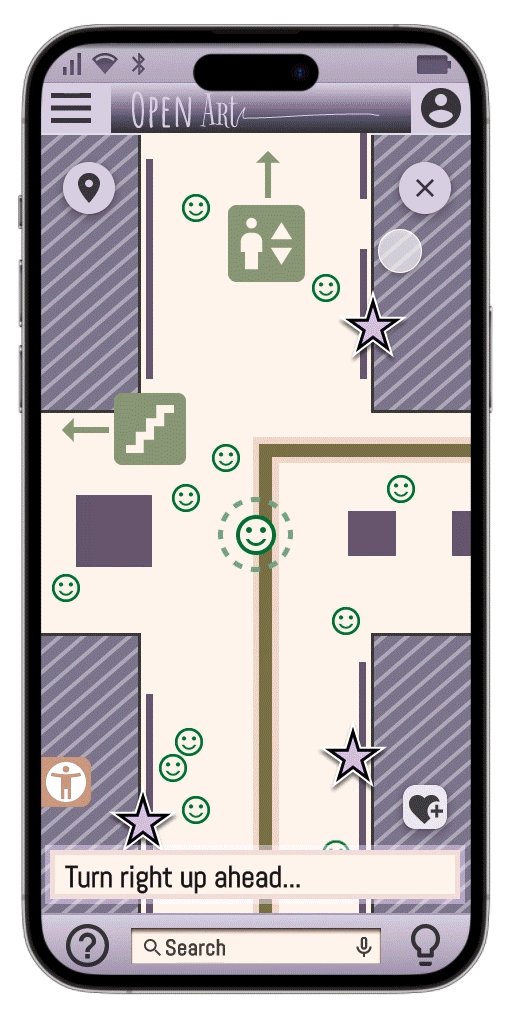
Perhaps the best insight for this project was the realization that we could turn the entire experience into a game, like a scavenger hunt, or murder mystery. If we gamify the tour experience for large museums it would encourage patrons to return and reinforce the educational aspects with real world physically activities.
Perhaps the best insight for this project was the realization that we could turn the entire experience into a game, like a scavenger hunt, or murder mystery. If we gamify the tour experience for large museums it would encourage patrons to return and reinforce the educational aspects with real world physically activities.
As we moved from lo-fi to Hi-fi, HMWs yielded some great results. When it came time to choose the Accessibility features for the app. I was strictly thinking of ways to compliment the audio aspects of the tour itself (i.e. notifications and sound effects). As my understanding of the Accessibility field grew, I finally saw the breadth of users that may require an audio tour, the ideas came rapid fire.
Perhaps the best insight for this project was the realization that we could turn the entire experience into a game, like a scavenger hunt, or murder mystery. If we gamify the tour experience for large museums it would encourage patrons to return and reinforce the educational aspects with real world physically activities.
Perhaps the best insight for this project was the realization that we could turn the entire experience into a game, like a scavenger hunt, or murder mystery. If we gamify the tour experience for large museums it would encourage patrons to return and reinforce the educational aspects with real world physically activities.
ACT TWO – PROCESS
ACT TWO – PROCESS
PINCH ONE – “DESIGN STRATEGY”
PRODUCT
STRATEGY
PRODUCT
STRATEGY
Accessibility
Haptics
Empathize
Haptics
Empathize
Accessibility
Haptics
Empathize
Haptics
Empathize
SKETCHES
SKETCHES
Transform into an audio/visual touring app with an interactive gaming feature
Transform into an audio/visual touring app with an interactive gaming feature
IDEATION
IDEATION
PAGES technique
PAGES method
DESIGN
STRATEGY
DESIGN
STRATEGY
• Keep it simple — Leading with aesthetics that serve the Interactive Game feature blends into the bold, simplistic design best suited for avoiding vision and cognitive roadblocks.
• Focus on user flow — Offer a map interface, and build a navigational hierarchy that broad but shallow.
• Be convenient — Disperse information across the app where, and when, it is needed.
• Focus on user flow — Offer a map interface, and build a navigational hierarchy that broad but shallow.
• Be convenient — Disperse information across the app where, and when, it is needed.
• Keep it simple — Leading with aesthetics that serve the Interactive Game feature blends into the bold, simplistic design best suited for avoiding vision and cognitive roadblocks.
• Focus on user flow — Offer a map interface, and build a navigational hierarchy that broad but shallow.
• Be convenient — Disperse information across the app where, and when, it is needed.
• Focus on user flow — Offer a map interface, and build a navigational hierarchy that broad but shallow.
• Be convenient — Disperse information across the app where, and when, it is needed.
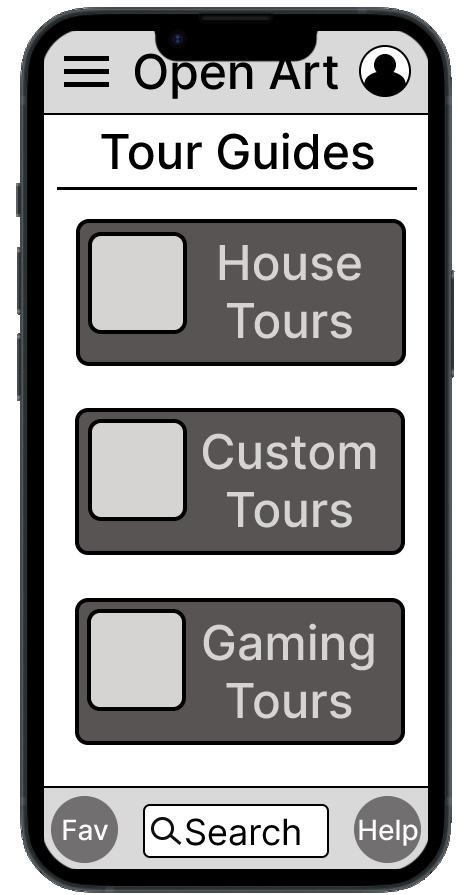
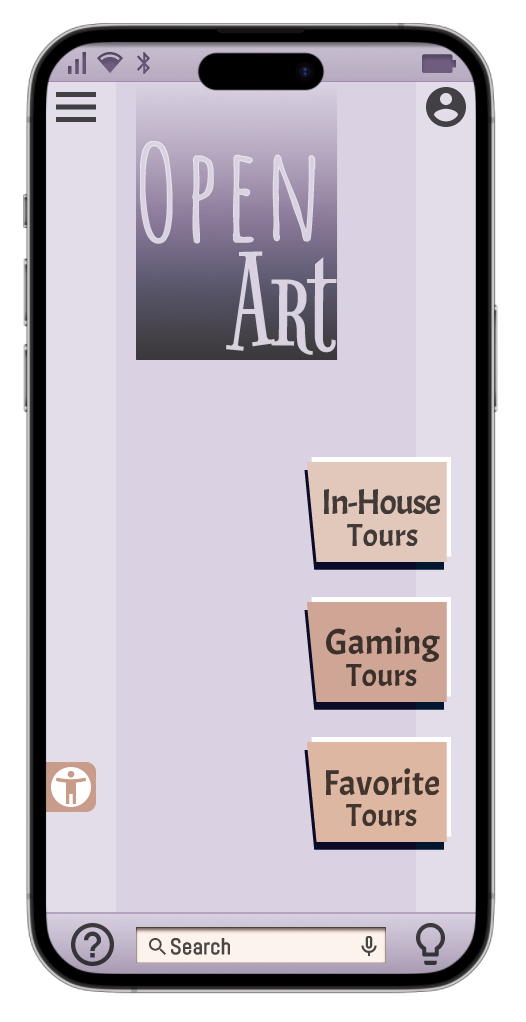
MIDPOINT – “ITERATIONS”



PINCH TWO – “MOCK UPS”

ACT THREE – TAKEAWAYS
ACT THREE – TAKEAWAYS
PLOT TURN TWO – “VALIDATION”
TEST
ANALYZE
REITERATE
TEST
ANALYZE
REITERATE
I conducted usability testing sessions (Card sorting, paper tree testing, usability testing, unmoderated remote testing) with sample users to validate my design choices. Testing sessions revealed that there were many different target groups that would want to use an audio tour app. These are users that would have an enhanced experience if there were also visual and haptic components coloring the audio landscape. The interactive gaming feature would help to increase the visitor count and encourage educational groups to schedule tours for the enhanced benefits of experiential learning. To ensure intuitive navigation throughout the app I conducted unmoderated audits of the sitemap with sample users via the paper tree-testing method.
I conducted usability testing sessions (Card sorting, paper tree testing, usability testing, unmoderated remote testing) with sample users to validate my design choices. Testing sessions revealed that there were many different target groups that would want to use an audio tour app. These are users that would have an enhanced experience if there were also visual and haptic components coloring the audio landscape. The interactive gaming feature would help to increase the visitor count and encourage educational groups to schedule tours for the enhanced benefits of experiential learning. To ensure intuitive navigation throughout the app I conducted unmoderated audits of the sitemap with sample users via the paper tree-testing method.
RESULTS
RESULTS
Strategic planning should be viewed as a safety net. Providing the designer with the confidence to innovate in unexpected directions.
User journeys and personas are surprisingly helpful for visualizing useful solutions.
User journeys and personas are surprisingly helpful for visualizing useful solutions.
Strategic planning should be viewed as a safety net. Providing the designer with the confidence to innovate in unexpected directions.
User journeys and personas are surprisingly helpful for visualizing useful solutions.
User journeys and personas are surprisingly helpful for visualizing useful solutions.
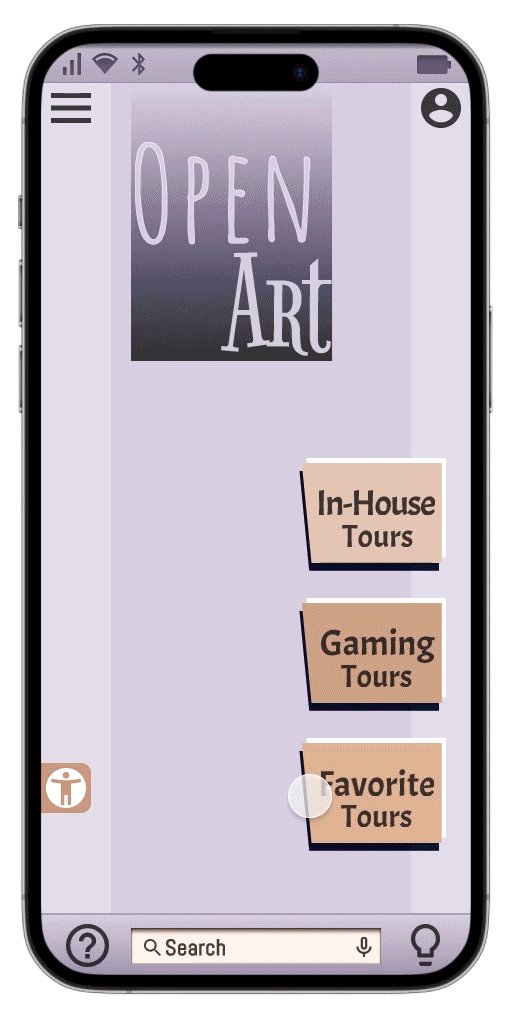
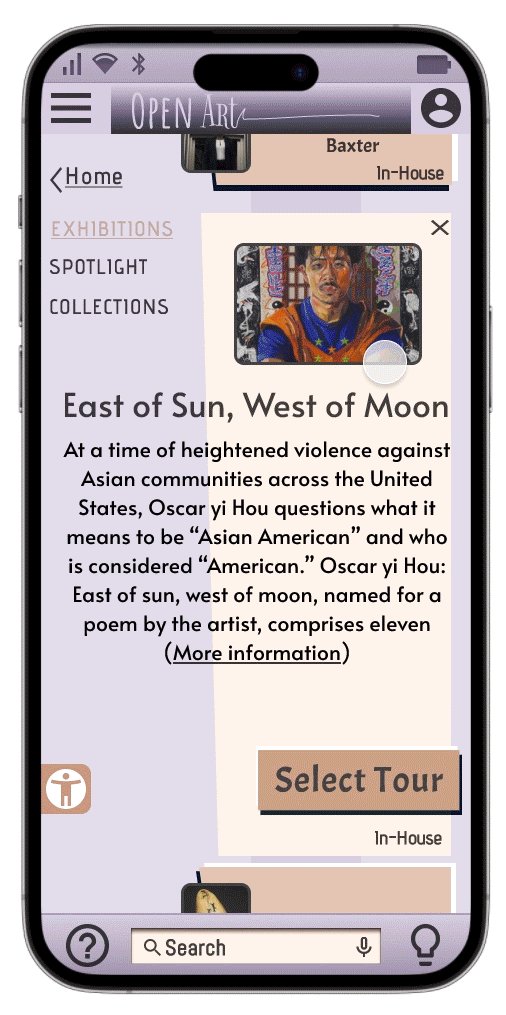
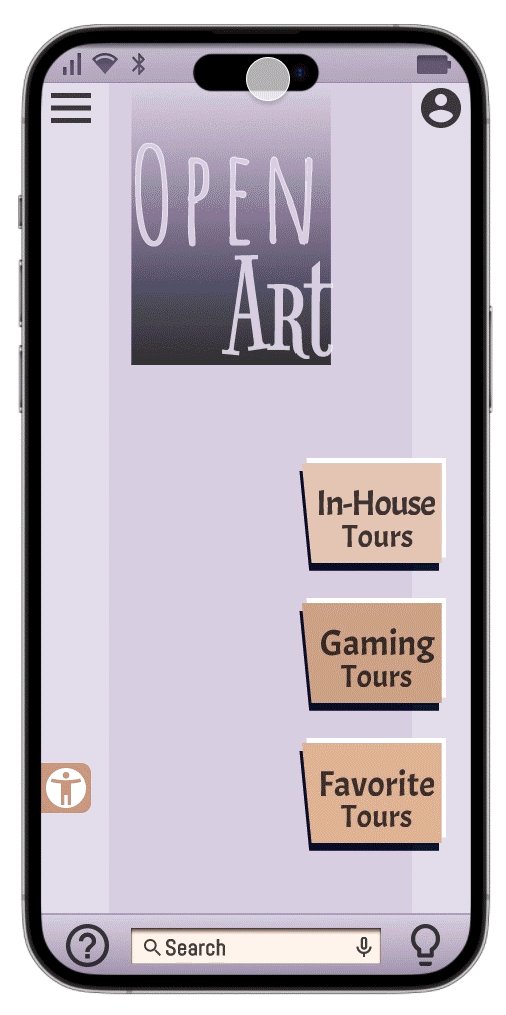
RESOLUTION – “HI FI PROTOTYPE”